你有没有想过WordPress插件是如何影响你的网站的加载时间的?WordPress插件允许您添加功能到您的网站,但它们也可能影响您的网站速度。
在本文中,我们将向您展示WordPress插件如何影响网站的加载时间,以及如何更有效地控制它们。
WordPress插件如何工作?
WordPress插件就像您的WordPress网站的应用程序。您可以安装它们以向您的网站添加更多功能,例如联系表单,照片画廊或网上商城。
有人访问您的网站时,WordPress首先加载其核心文件,然后加载所有活动插件。
插件如何影响网站加载时间?
每个WordPress插件都提供不同的功能和功能。为了做到这一点,一些插件可以在后台进行数据库调用,而其他插件会在前端加载资源,例如CSS样式表,JavaScript文件,图像等。
使数据库查询和加载资产加起来您网站的加载时间。大多数插件都会发出HTTP请求,以加载资源,如脚本,CSS和图像。每个请求都会增加您网站的网页加载时间。
做得好的时候,性能的影响往往不是太明显。
但是,如果您正在使用多个http请求加载文件和资源的插件,那么这将影响您的网站的性能和用户体验。
如何检查WordPress插件加载的文件?
要了解插件如何影响您的页面加载时间,您需要检查由WordPress插件加载的文件。
有很多工具可以用来计算出来。
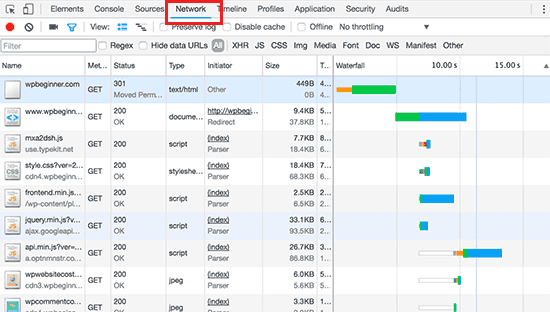
您可以使用浏览器的开发工具(在Chrome浏览器中检查并在Firefox中检查元素)。
只需访问您的网站,然后右键单击以选择检查。这将打开开发人员工具面板。
您需要点击“网络”选项卡,然后重新加载您的网站。当页面重新加载时,您将可以看到浏览器如何加载每个文件。
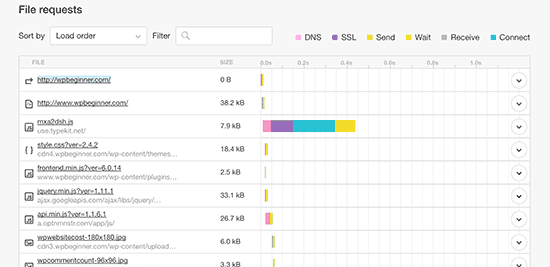
您也可以使用Pingdom和GTmetrix等第三方工具来查看。除了其他有用的信息之外,这些工具还将显示所有加载的文件以及加载时间。
多少个插件算太多了?
当您看到这些文件被加载时,您可能会想知道我应该在我的网站上使用多少个插件?多少个插件算太多?
答案实际上取决于您在网站上使用的插件的性能。
一个坏的插件可以加载12个文件,而多个好的插件将只添加一些额外的文件。
所有良好编码的插件尝试将其加载的文件保持在最低限度。但是,并不是所有的插件开发人员都很小心。有些插件会在每一个页面加载文件,即使他们不需要这些文件。
如果您使用太多这样的插件,那么这将影响您的网站的性能。
如何保持插件控制?
您在WordPress网站上可以做的最重要的事情是只使用具有良好编码的插件,有良好的评论,并受信任的来源推荐。
请参阅我们的指南,了解如何查找哪些WordPress插件。
如果您发现一个WordPress插件影响到您的网站的负载,那么寻找另一个更好的插件,做同样的工作,但做得更好。
接下来,您需要开始使用缓存和CDN来进一步提高网站的性能和速度。
您应该考虑的另一个因素是您的网站托管。如果您的主机服务器未正确优化,则会增加您的站点响应时间。
这意味着不只是插件,但是您的网站的整体性能会更慢。确保您正在使用最好的WordPress托管公司之一。
作为最后的手段,您可以卸载可以生活的插件。仔细查看您网站上安装的插件,看看是否可以卸载其中的一些插件。这不是一个理想的解决方案,因为您必须妥协功能的速度。
手动优化WordPress插件资源
高级WordPress用户可以尝试管理WordPress插件如何在其站点上加载文件。这样做需要一些编码知识和一些调试技巧。
在WordPress中加载脚本和样式表的正确方法是使用wp_enqueue_style和wp_enqueue_script函数。
大多数WordPress插件开发人员使用它们来加载插件文件。WordPress还提供简单的功能来注销这些脚本和样式表。
但是,如果您只是禁用加载这些脚本和样式表,那么这将破坏您的插件,并且它们将无法正常工作。要解决这个问题,您需要将这些样式和脚本复制并粘贴到主题的样式表和JavaScript文件中。
这样,您将能够一次加载所有这些,最小化http请求并有效减少页面加载时间。
我们来看看如何轻松地注销WordPress中的样式表和JavaScript文件。
禁用WordPress中的插件样式表
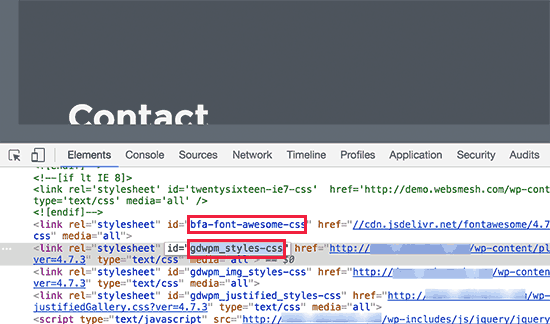
首先,您需要找到要注销的样式表的名称或句柄。您可以使用浏览器的检查工具找到它。
找到样式表句柄后,您可以通过将此代码添加到主题的functions.php文件或特定于站点的插件中来注销它。
function my_deregister_styles() {
wp_deregister_style( ‘gdwpm_styles-css’ );
}
function my_deregister_styles() {
wp_deregister_style( ‘gdwpm_styles-css’ );
wp_deregister_style( ‘bfa-font-awesome-css’ );
wp_deregister_style( ‘some-other-stylesheet-handle’ );
}
请记住,注销这些样式表将影响您网站上的插件功能。您需要复制您注销的每个样式表的内容并将其粘贴到WordPress主题的样式表中,或者将其作为自定义CSS添加。
禁用WordPress中的插件JavaScript
就像样式表一样,您需要查找JavaScript文件使用的句柄来取消注册。但是,您将无法使用检查工具找到该手柄。
为此,您将需要深入了解插件文件,以找出插件用于加载脚本的句柄。
找出插件使用的所有句柄的另一种方法是将此代码添加到主题的functions.php文件中。
$wp_scripts = wp_scripts();
$handlename .= “<ul>”;
foreach( $wp_scripts->queue as $handle ) :
$handlename .= ‘<li>’ . $handle .'</li>’;
endforeach;
$handlename .= “</ul>”;
return $handlename;
}
add_shortcode( ‘pluginhandles’, ‘wpb_display_pluginhandles’);
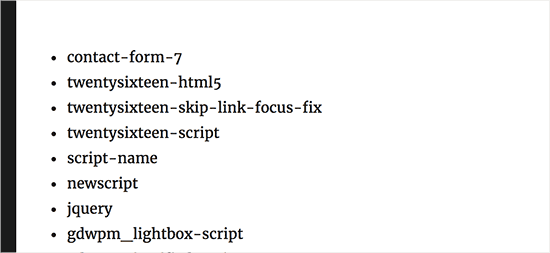
添加此代码后,您可以使用[pluginhandles]短代码显示插件脚本句柄列表。
现在你有脚本句柄,你可以使用下面的代码轻松地注销它们:
function my_deregister_javascript() {
wp_deregister_script( ‘contact-form-7’ );
}
您也可以使用此代码来禁用多个脚本,如下所示:
function my_deregister_javascript() {
wp_deregister_script( ‘contact-form-7’ );
wp_deregister_script( ‘gdwpm_lightbox-script’ );
wp_deregister_script( ‘another-plugin-script’ );
}
现在,如前所述,禁用这些脚本会阻止你的插件正常工作。
为了避免这种情况,您需要将JavaScript组合在一起,但有时它不能顺利运行,因此您必须知道您正在做什么。您可以从尝试和错误中学习(像我们很多人),但我们建议您不要在实时网站上进行。
测试的最佳位置是在本地WordPress安装或与托管WordPress主机提供商的分段站点。
仅在特定页面上加载脚本
如果您知道您将需要一个插件脚本来加载您网站上的特定页面,那么您可以在该特定页面上允许插件。
这样,您的站点的所有其他页面上的脚本仍然禁用,仅在需要时加载。
以下是如何在特定页面上加载脚本。
function my_deregister_javascript() {
if ( !is_page(‘Contact’) ) {
wp_deregister_script( ‘contact-form-7’ );
}
}
此代码只会禁用除联系页面之外的所有页面上的contact-form-7脚本。
我们希望本文可以帮助您了解WordPress插件如何影响网站的加载时间。您也可能希望提升WordPress网站速度综合指南,以提高WordPress的速度和网站性能。