网站询盘表单和转化追踪是大家最关心的问题,毕竟咱们网站做出来就是为了获取询盘的。对做SEM的网站来说网站转化效果追踪绝对是必不可少的,我们所有的优化都需要有转化情况的支持,不是要你觉得,也不是要我觉得,而要从转化数据里面分析。
OK,废话不多说,现在开始实操教程。
整体思路: 客户访问网站对产品感兴趣 > 填写询盘表单 > 提交后跳转“thank”页面。我们就利用提交表单跳转这一步来设置转化追踪。
- 案例在线网址:https://cnc.vnlee.com/ (之前零基础建站教程里面做的网站)
- 所需插件:wpforms;
- 操作步骤:添加“thank”页面,添加谷歌分析代码并设置转化,添加询盘表单并设置提交表单后跳转。
一、添加“thank”页面
首先我们登陆网站后台,先给网站添加一个“thank”页面,也就是完成表单发送之后访客会到达的页面。
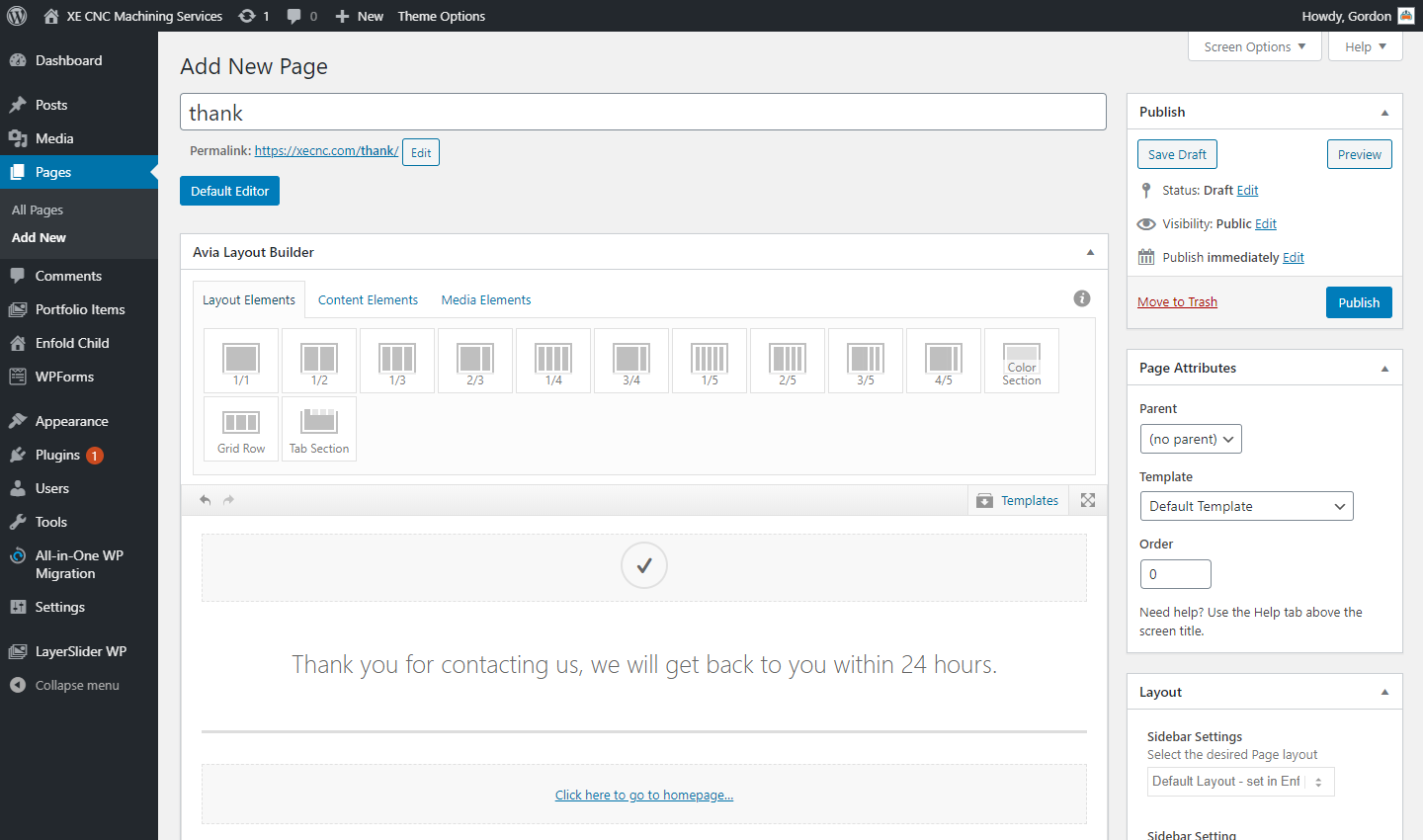
这里我简单创建一个thank页面,大家也可以根据需要添加其他内容如进一步推广其他热销产品,订阅邮件等等。
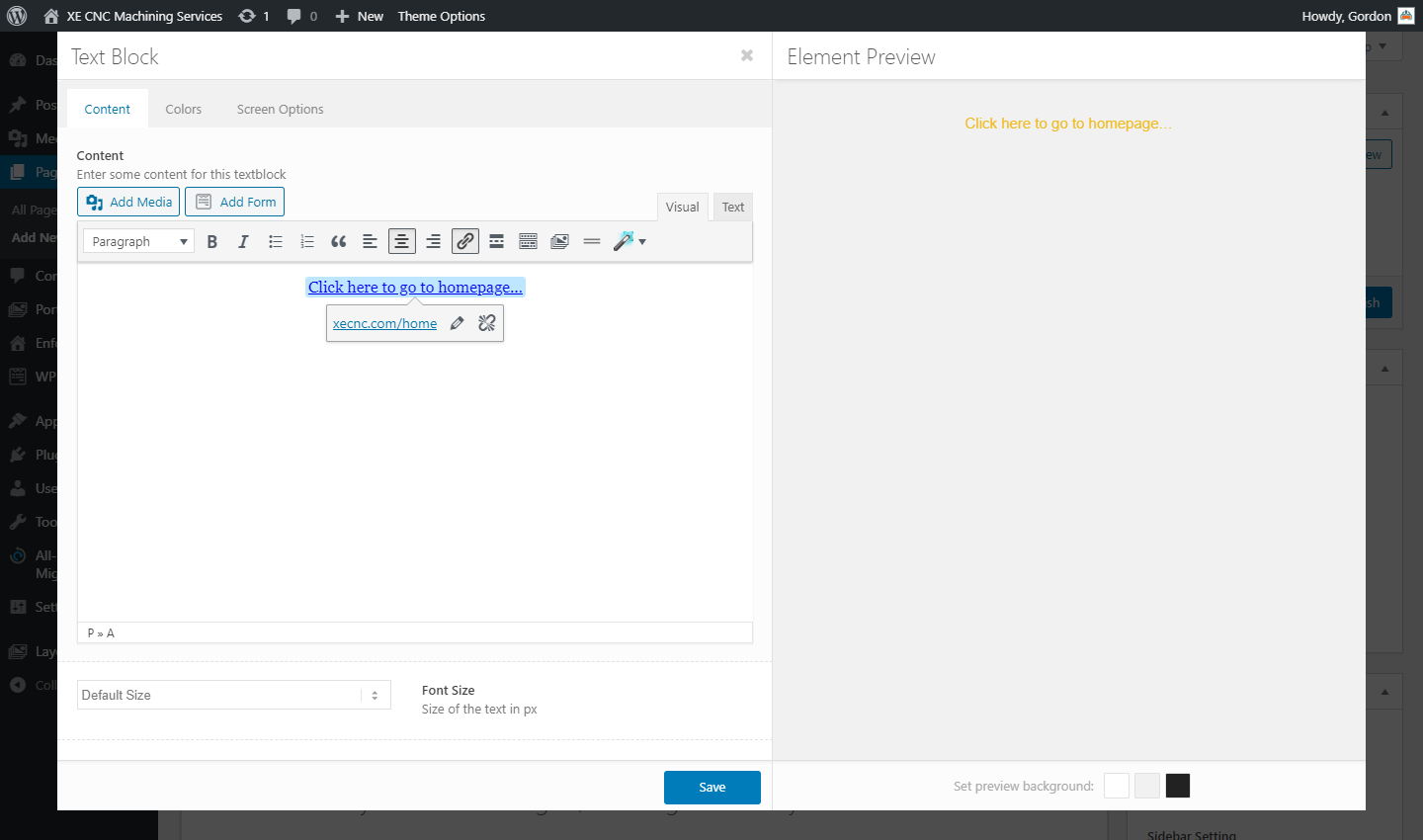
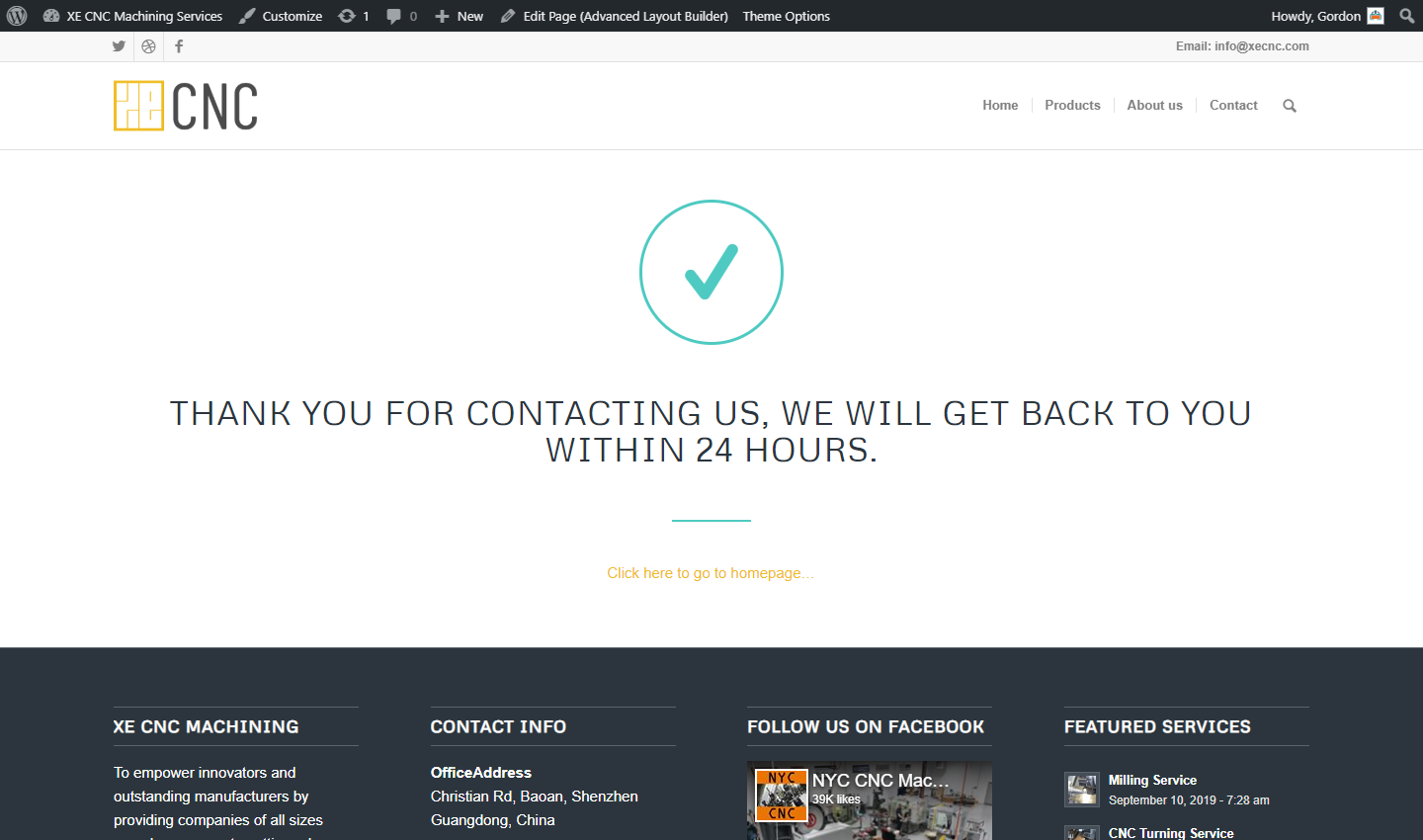
我这个页面就四个元素,一个绿色√的icon让客户晓得发送成功了,然后简单的一句感谢下面加个分割线,最后一个回首页链接(也可以选择链接到其他任意你想客户访问的页面)。
案例icon的设置,代表正确的绿色勾,居中,80px大小。
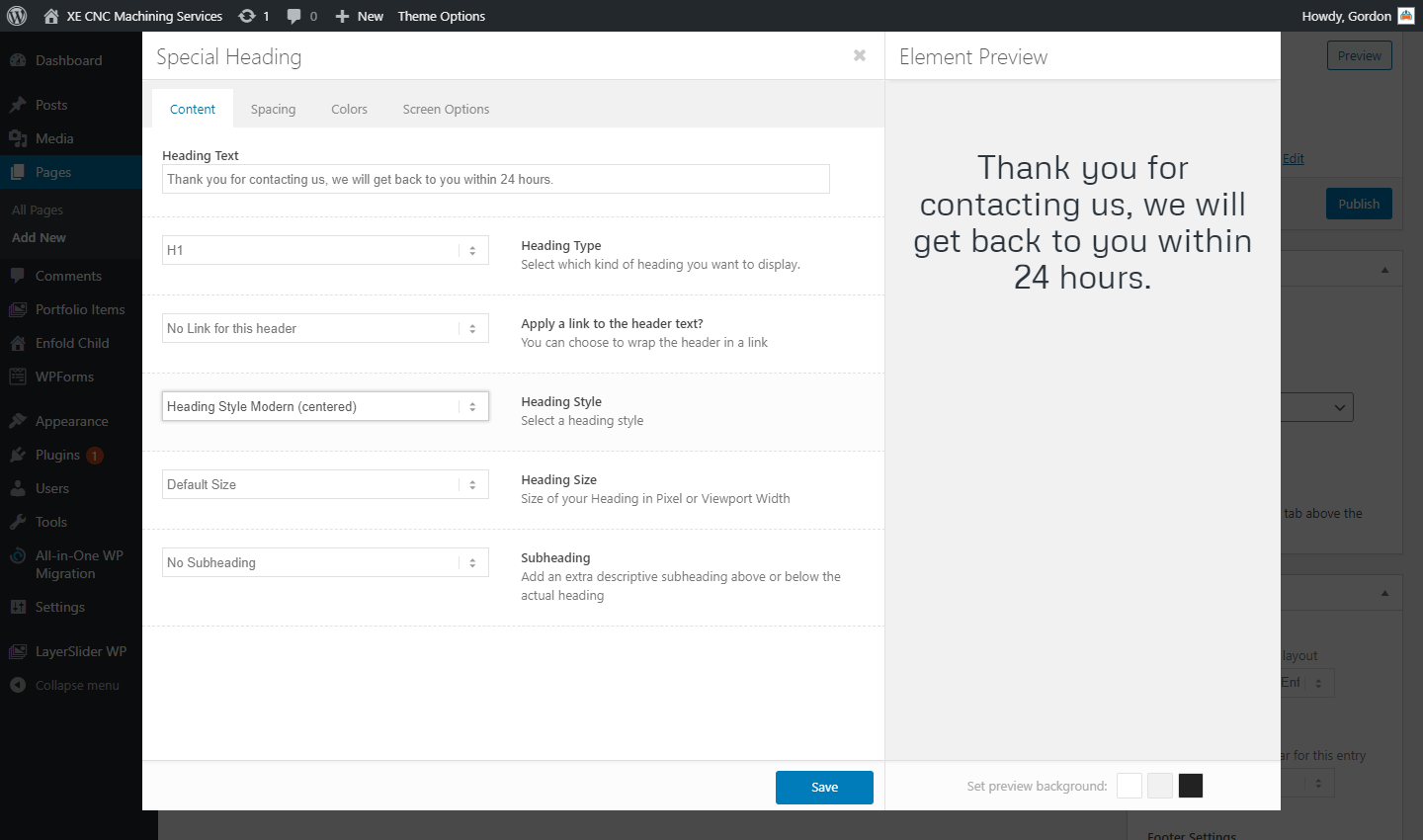
文字用的Special Heading, H1, 现代居中样式。
分割线,自定义 > 居中 > Fat > 80px 颜色同icon颜色,不额外添加icon。
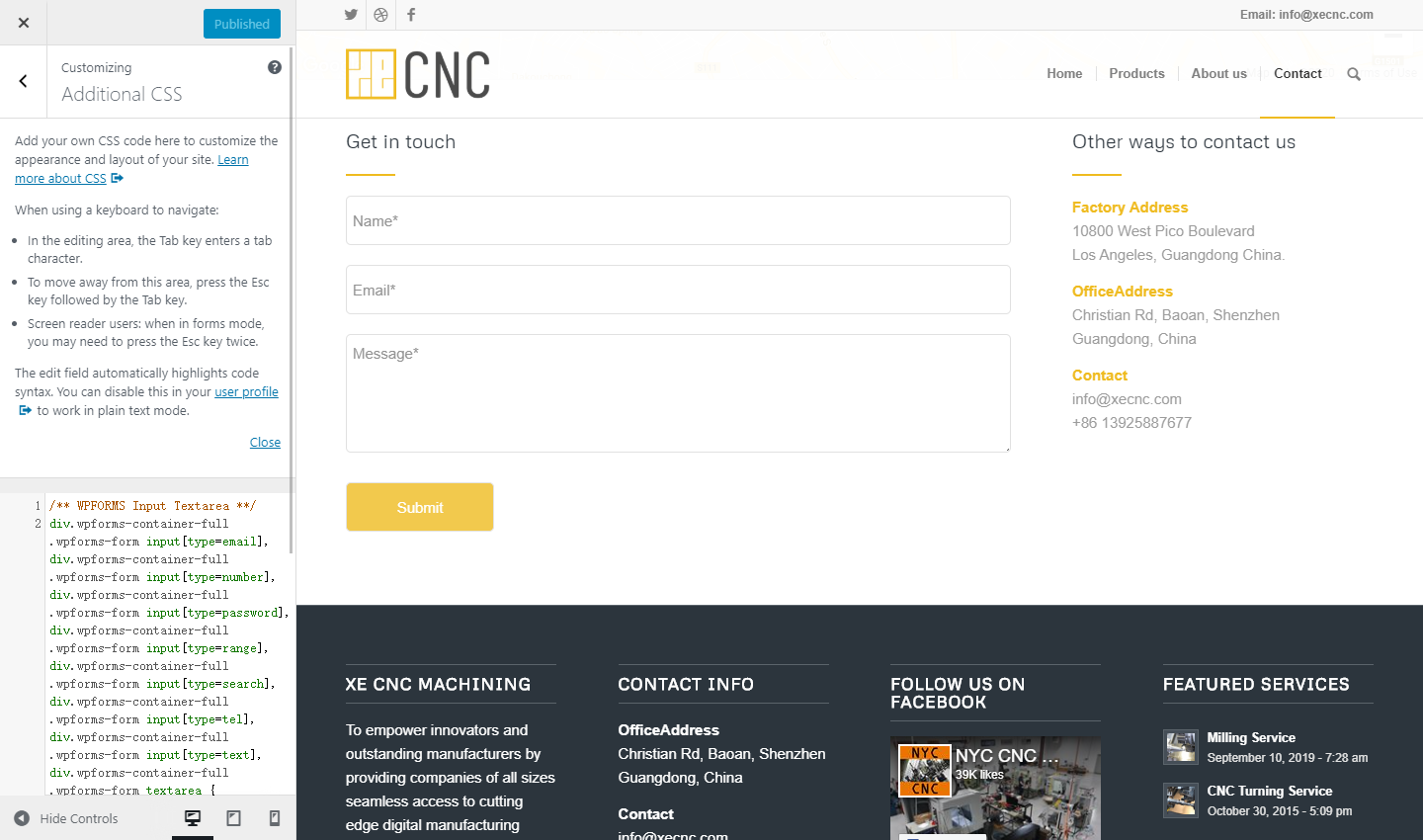
再添加一行文字,最后的页面效果如下:
到这里感谢页面就完成了。
二、添加谷歌分析代码并设置转化
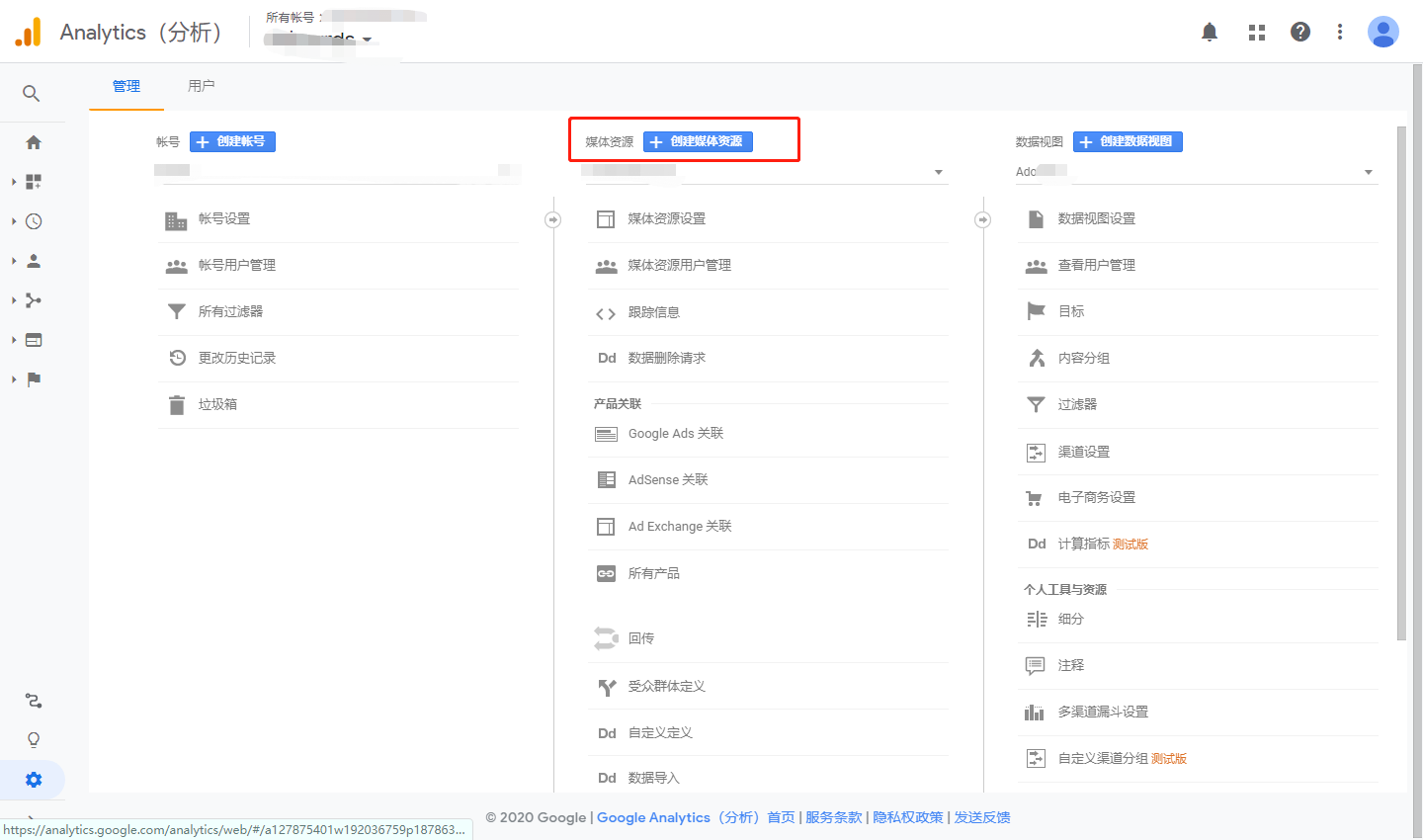
首先我们注册一个谷歌分析账户,进入后台点击创建媒体资源。
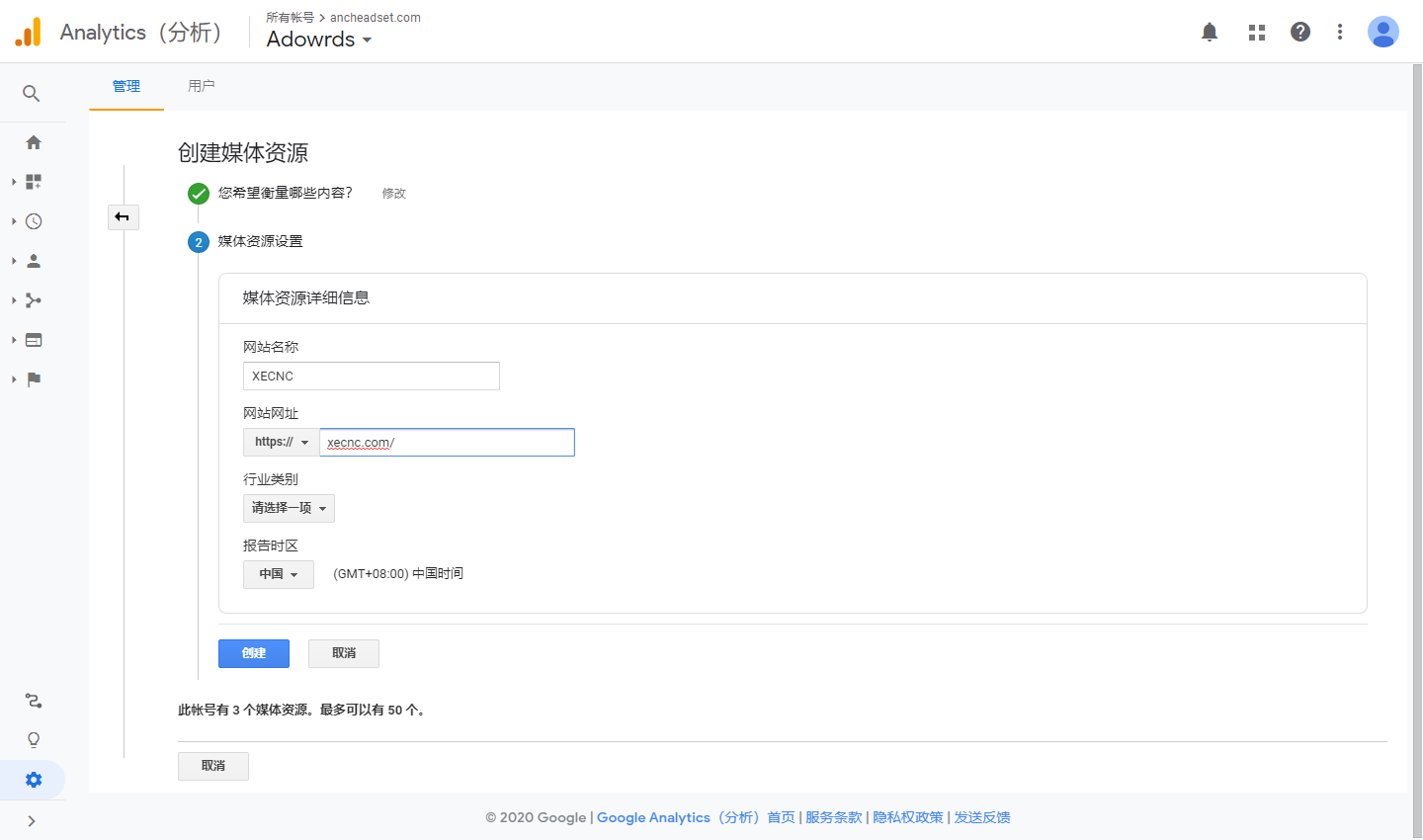
类型选择“网站”,然后添加网站名称和网址,记得修改网址前面协议,有SSL的选https。
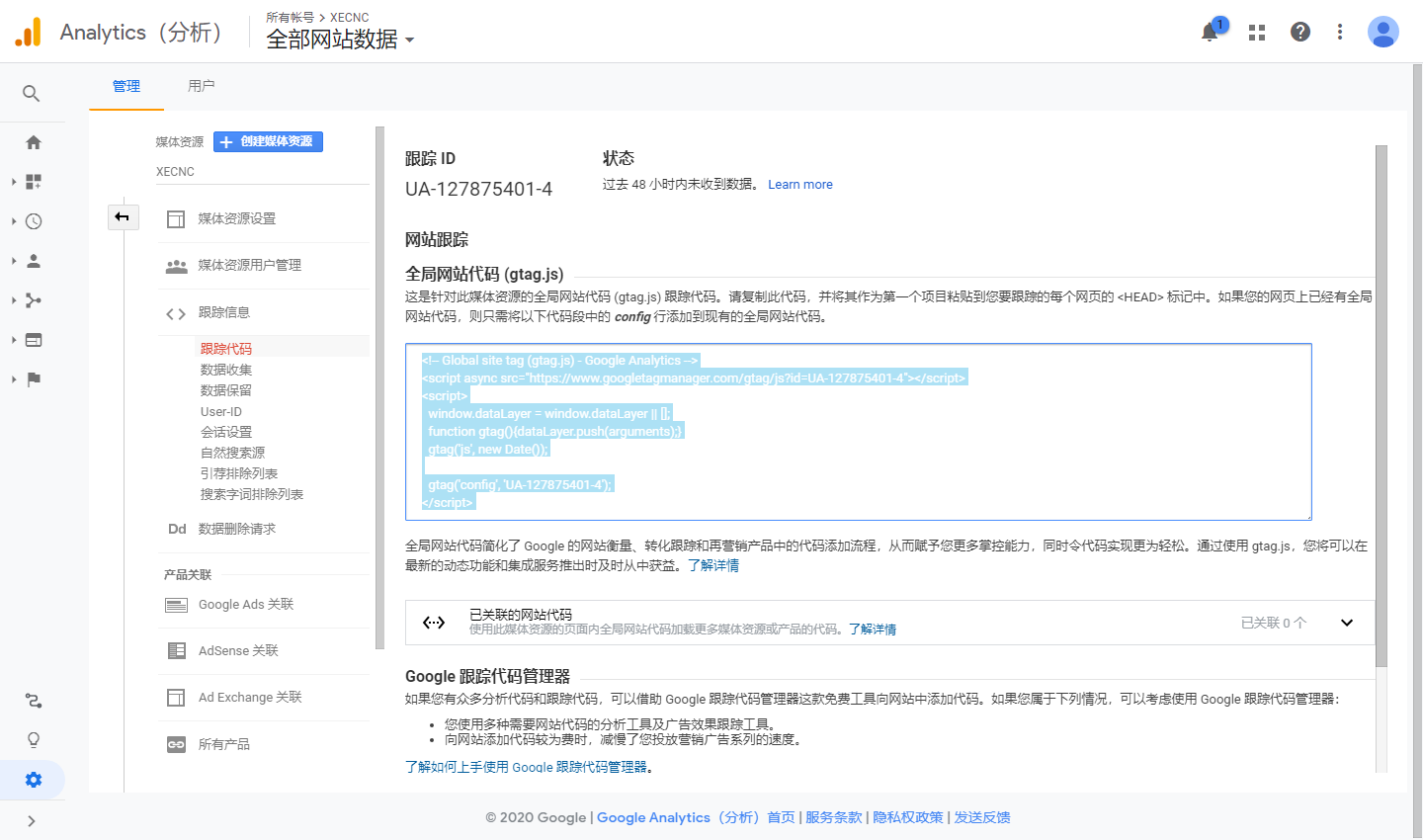
点击创建后会自动进入代码页面,我们复制这一段代码。
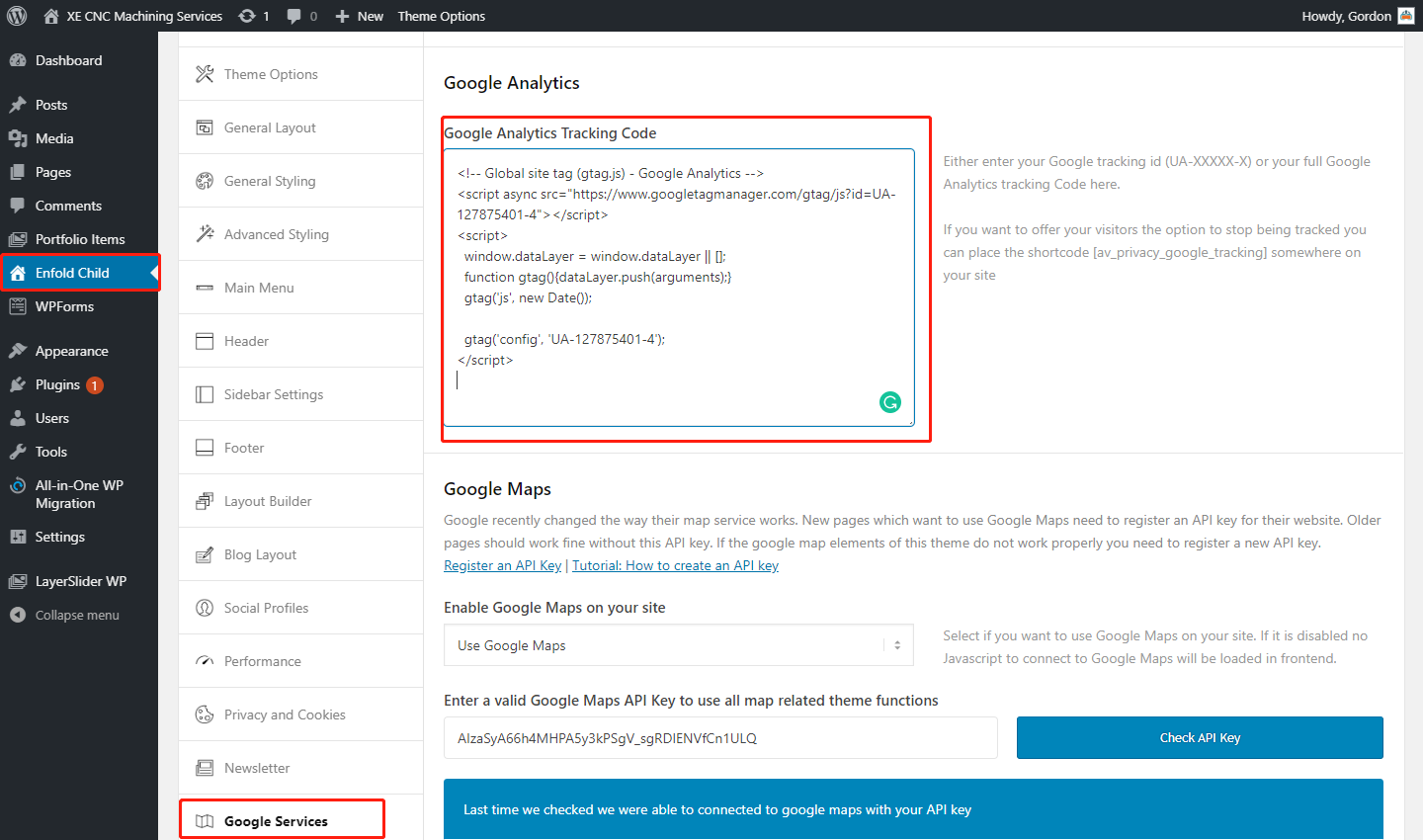
我们先把复制的谷歌分析代码添加到网站上,打开网站后台 > Enfold Child (Theme Option) > Google Services> Google Analytics. 把代码粘贴到如下位置并保存即可。
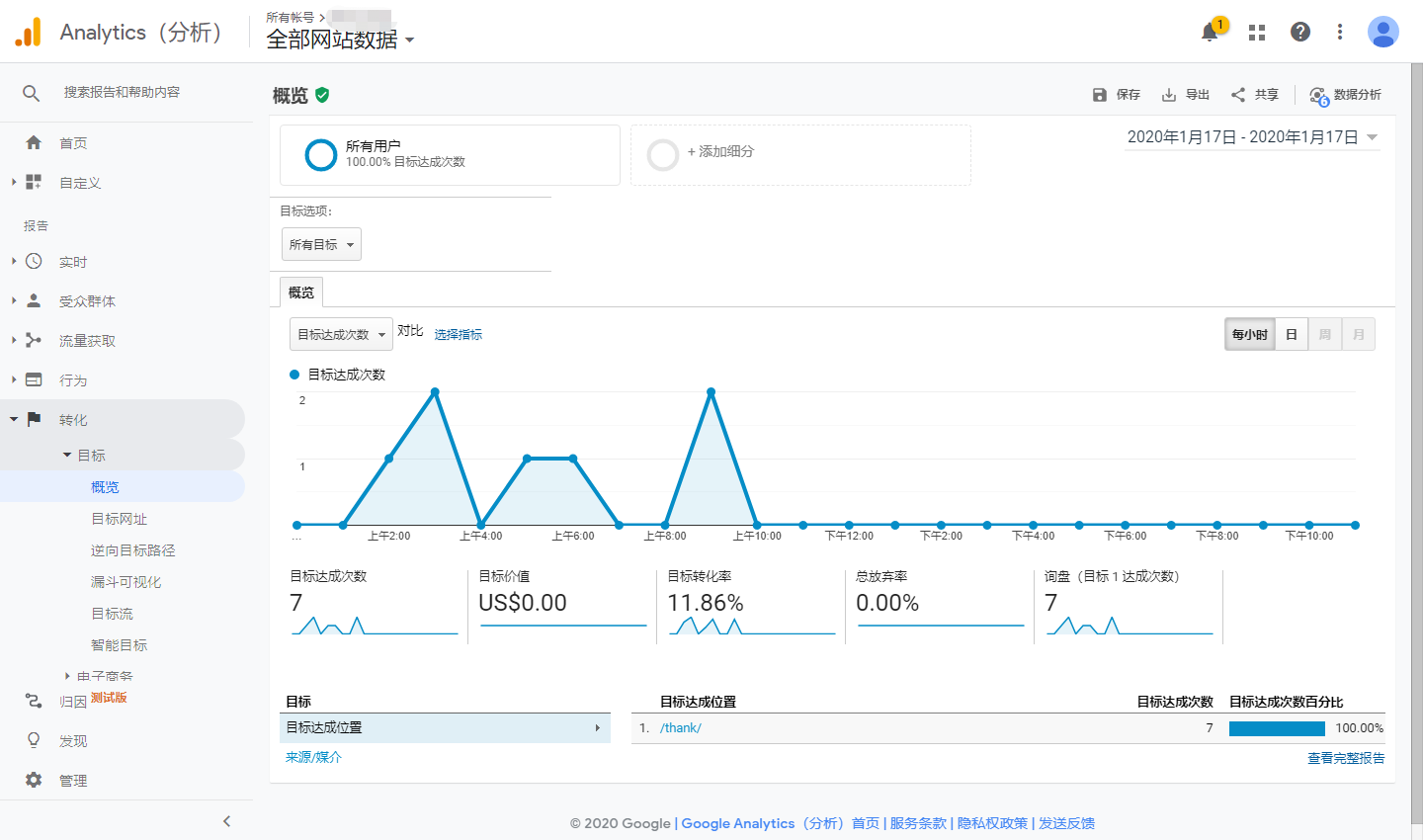
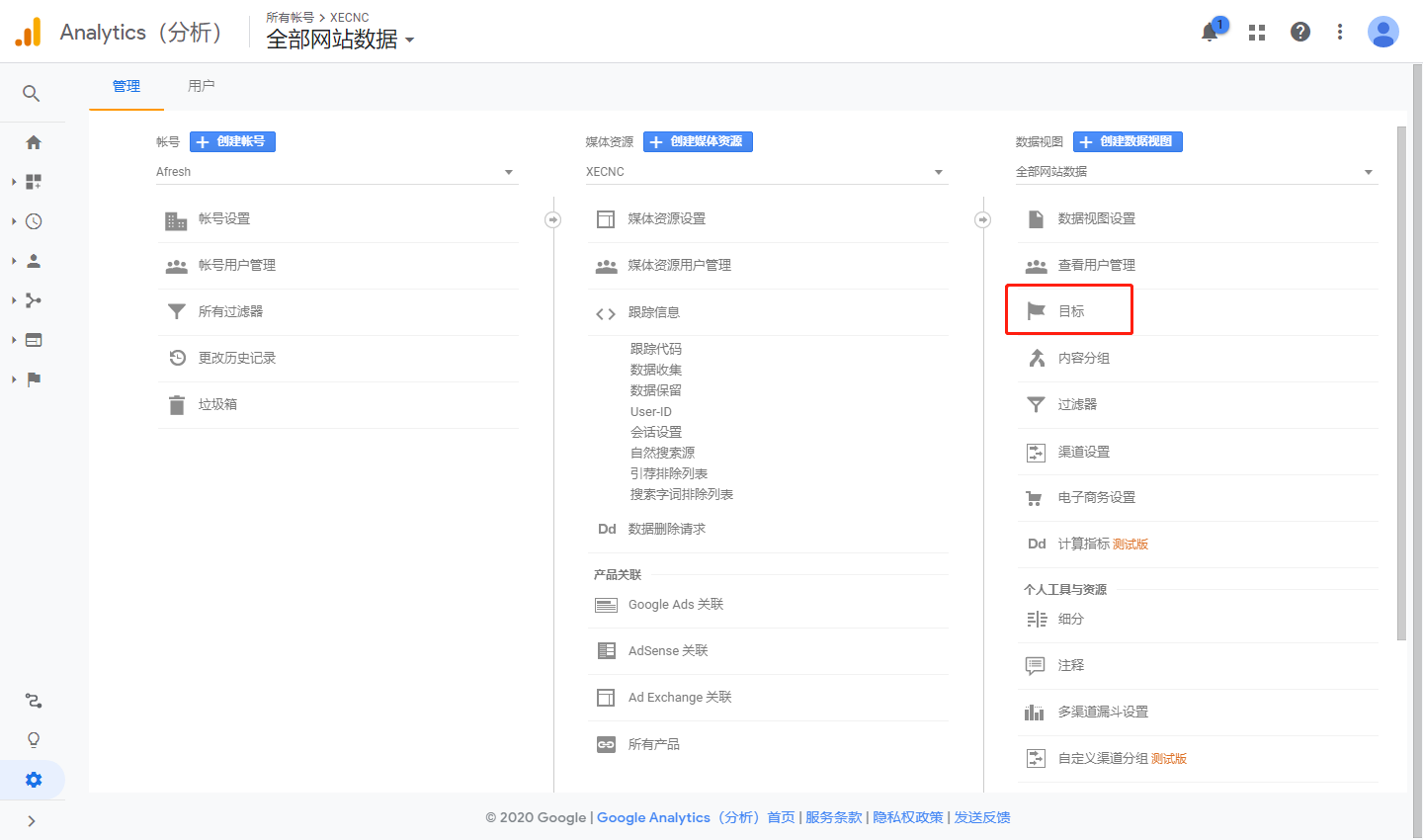
接下来我们继续为这个网站添加转化目标,首先回到谷歌分析后台在数据视图下面选择目标。
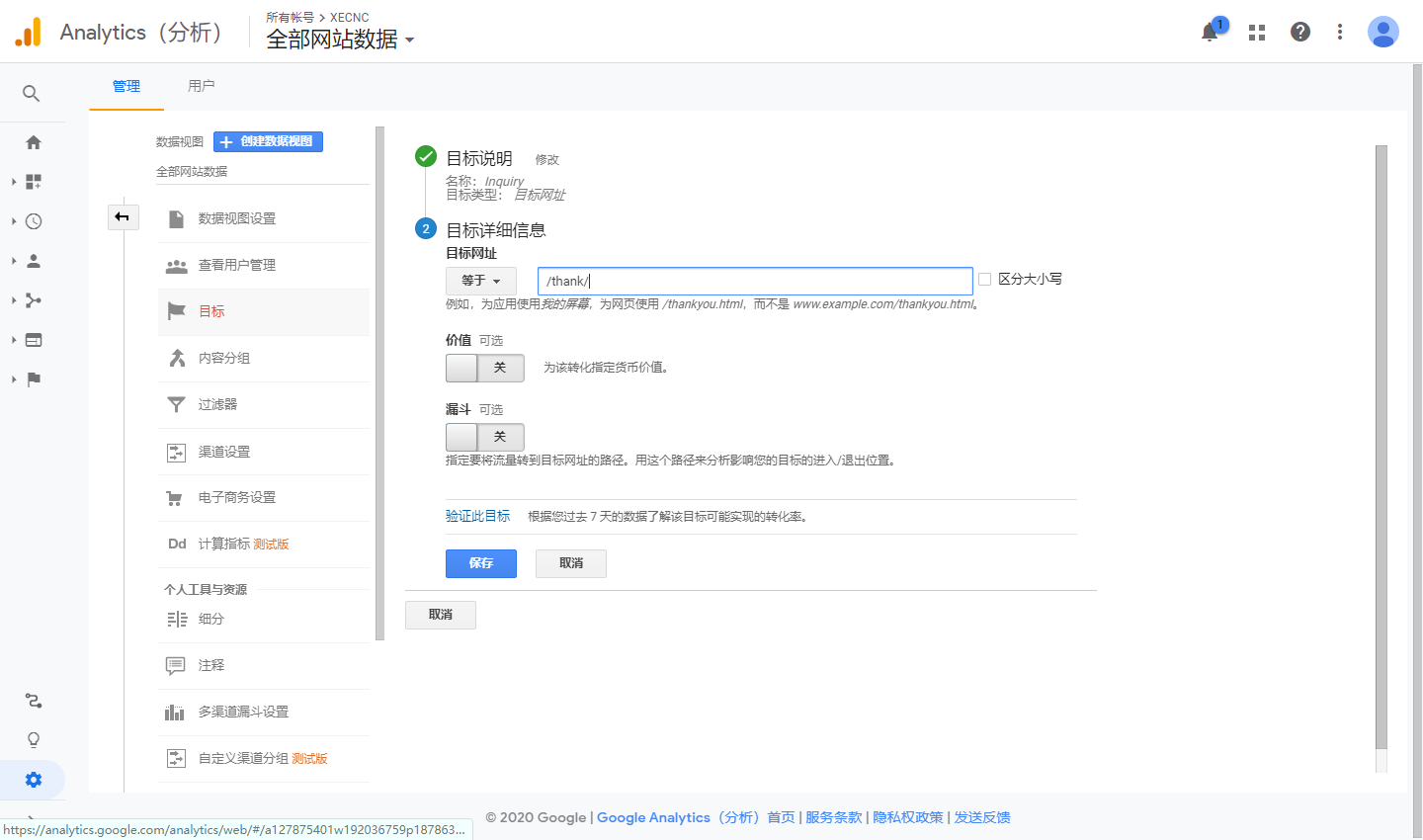
 我们添加一个名称为“inquiry”的目标,类型为“目标网址”,点击继续。
我们添加一个名称为“inquiry”的目标,类型为“目标网址”,点击继续。
目标网址选择“等于”,然后填写目标网址,注意这里不需要填写完整网址而且两个斜杠都不能少。
点击保存,这样我们就为当前数据视图添加了一个转化目标。
三、添加询盘表单并设置提交表单后跳转
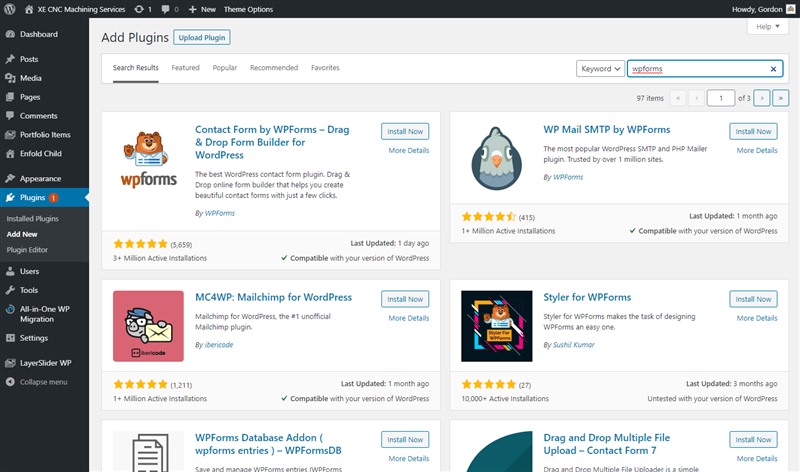
接下来我们添加wpforms插件并创建表单。
这个wpforms之前也有提到过,这是一个可视化表单编辑器,免费版的就已经足够我们使用。具体可以参考 > 换掉你的Contact form 7!
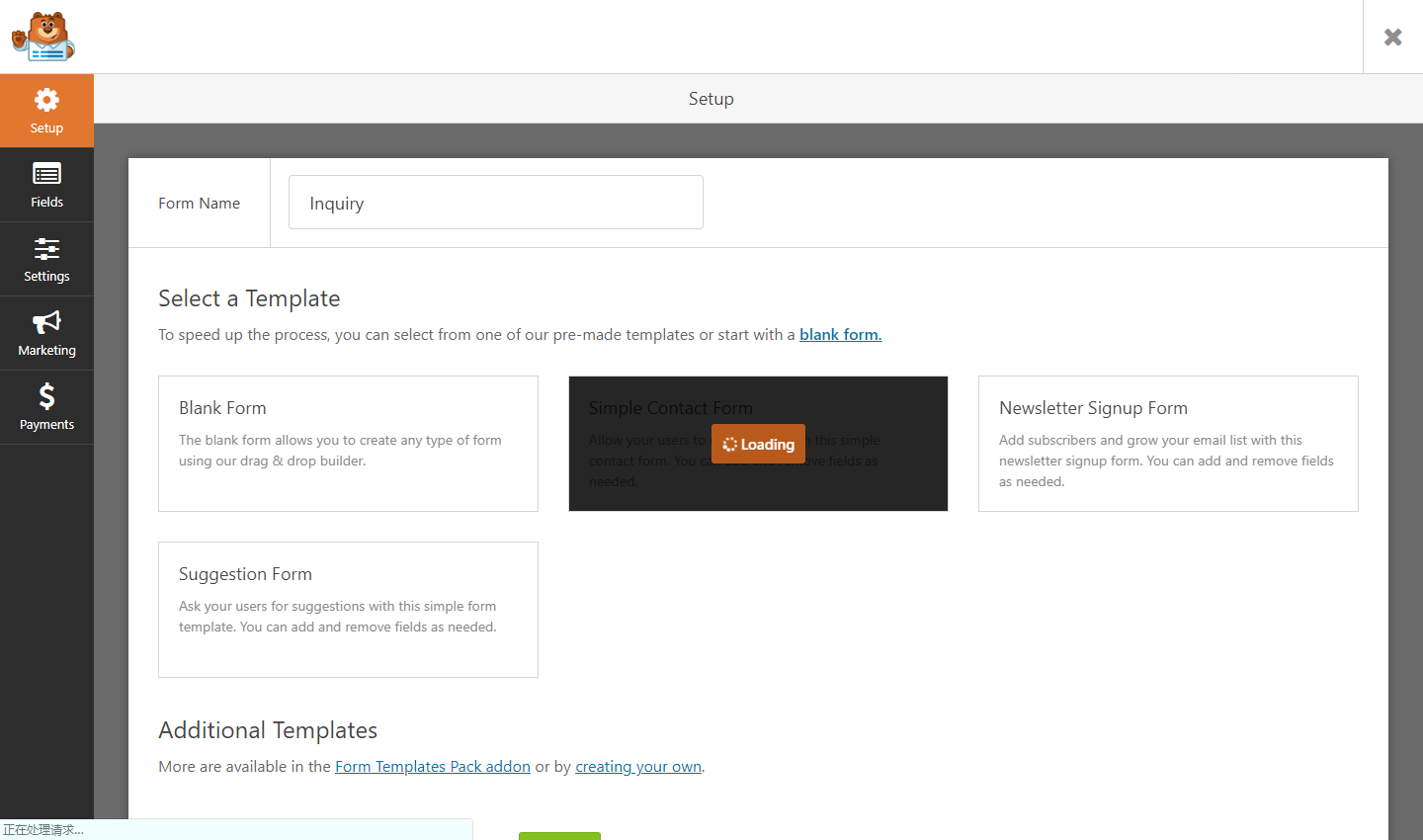
直接安装然后激活他会跳到如下页面,我们直接点击“Create Your First Form”进入表单创建界面。
给表单命名,这里我命名为“inquiry”。然后直接从他的Template里面选Simple Contact Form。这样我们就获得一个最基础的表单,接下来我们对他进行一些细节的修改。
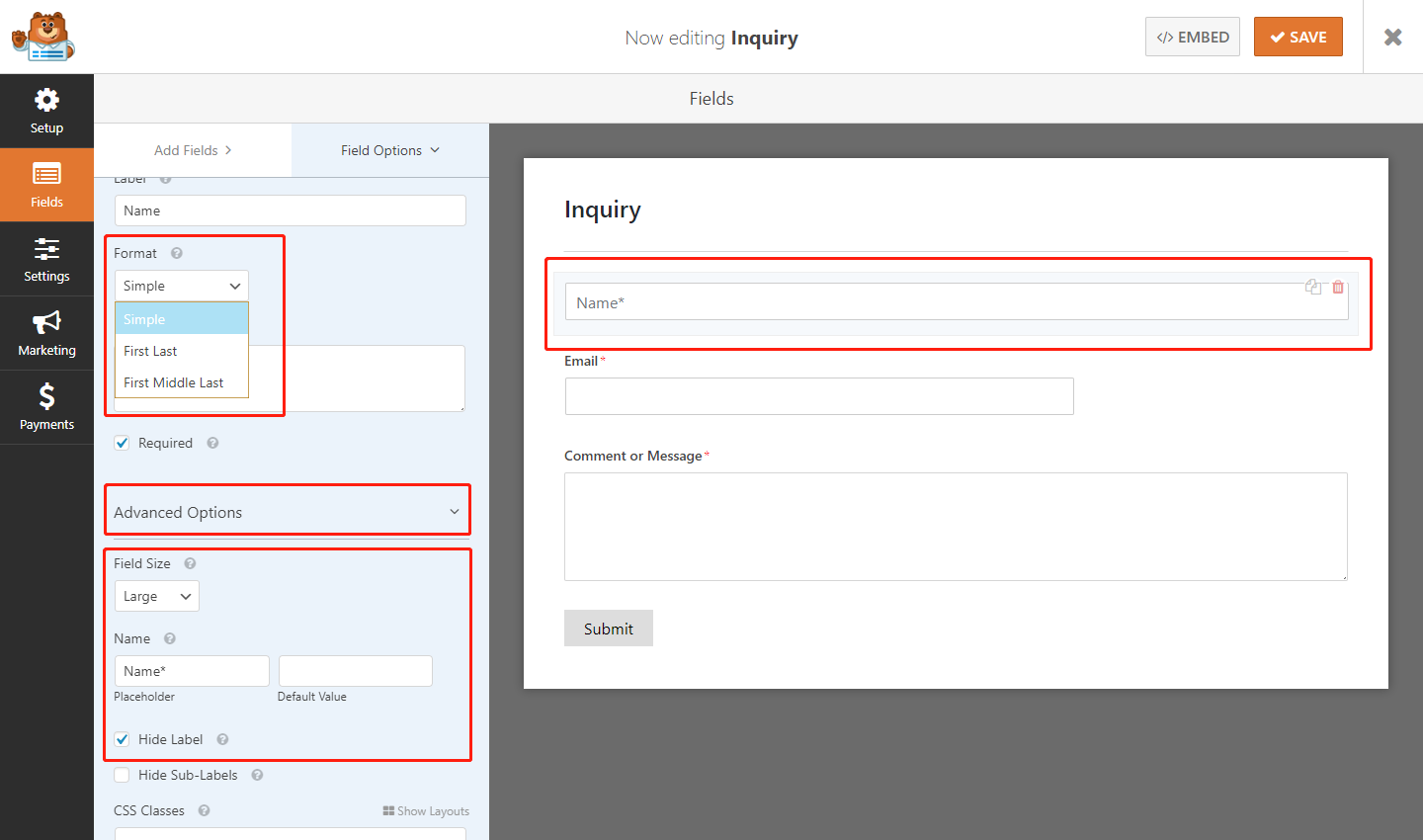
首先我们点击右边的Name栏目,Format修改为Simple(或者你喜欢他的First Last也可以)。在点开Advanced Options,修改Field Size为Large;Placeholder写上“Name*”然后点击“Hide Label”把上面的Name*隐藏只显示里面的。到这里Name的基础样式就完成了,用同样的方法我们把Email栏也修改成同样的样式,这里就不赘述了。
接下来我们修改Message部分,首先我们把Labeld的“Comment or Message”修改成“Message”,然后同样点开Advanced Options把添加上Placeholder Text然后隐藏Label。
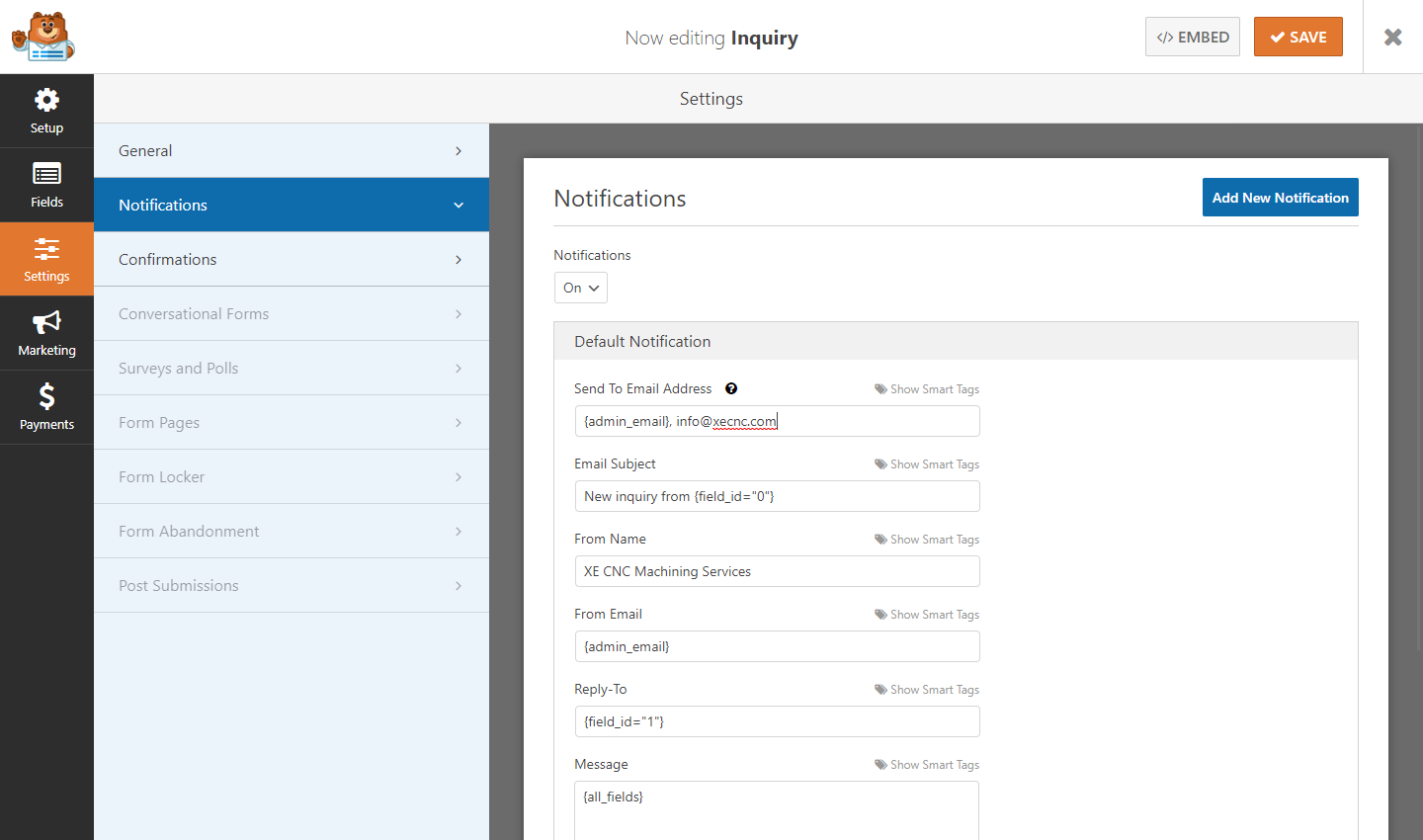
到这里我们就创建好了一个表单,这个表单是提交之后是会发送到我们的邮箱,怎么设置呢?
点击左侧的Setting > Notifications,这里可以修改收件邮箱等内容,多个邮箱可以用英文的逗号分隔。
接下来我们来设置提交表单后的动作,
点击左侧的Setting > Confirmations,然后把Default Confirmation修改成如面的样子,注意用自己网址的URL。
注意完成后不需要点击蓝色“Add new confirmation”按钮,直接点击右上角“Save”即可。
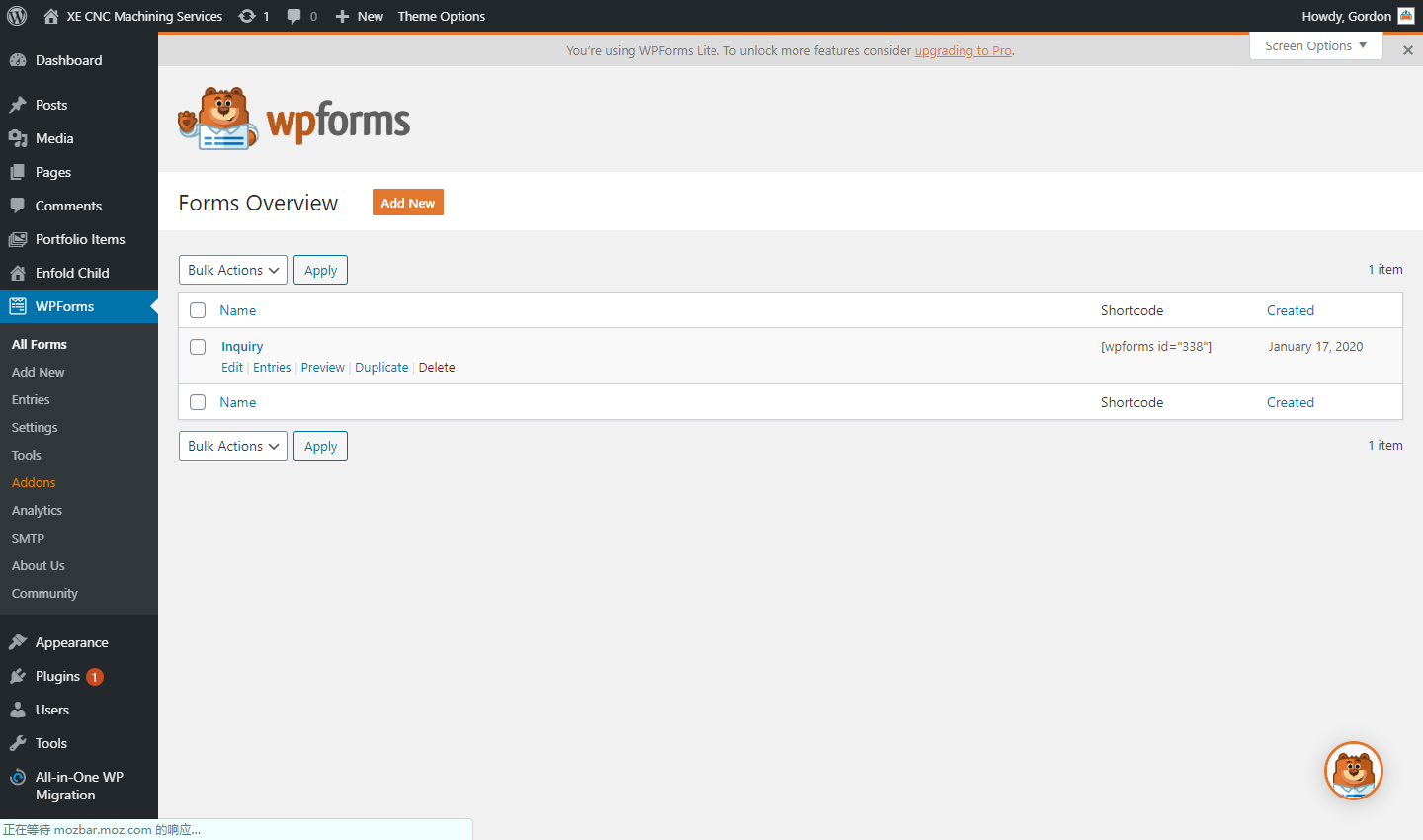
怎么在页面中添加这个表单呢? 我们点击save边上的大X退出编辑界面回到网站后台,这里我们可以看到刚才创建的表单“inquiry” 他的Shortcode是“[wpforms id=”338″]”。
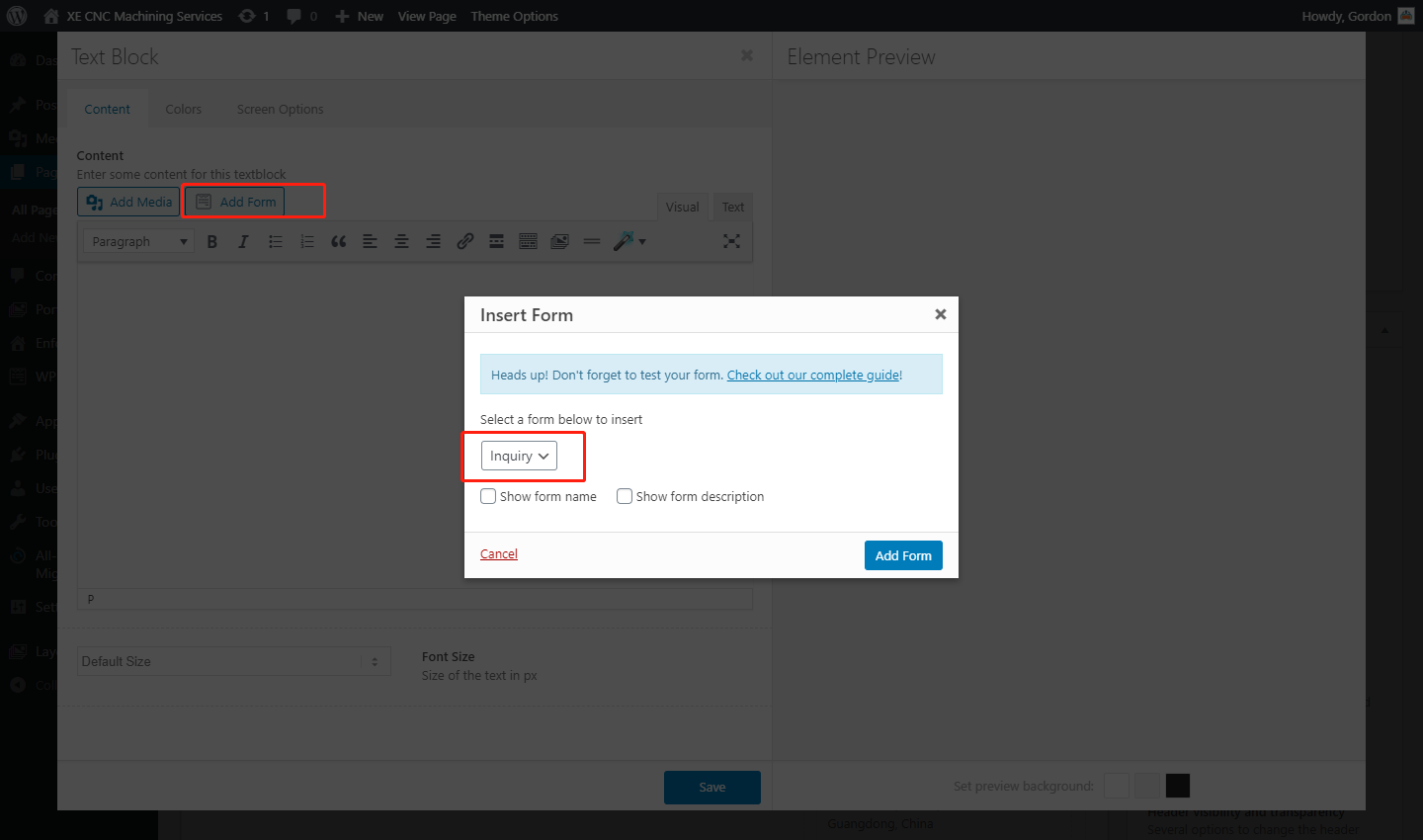
只需要复制这个代码到需要放置表单的位置即可,直接在文字编辑界面也会有“Add Form”选项可以直接添加。
OK,到这里WordPress网站添加询盘表单并设置转化追踪的教程就结束了,有什么问题欢迎在留言区留言,或者直接联系我也可以。