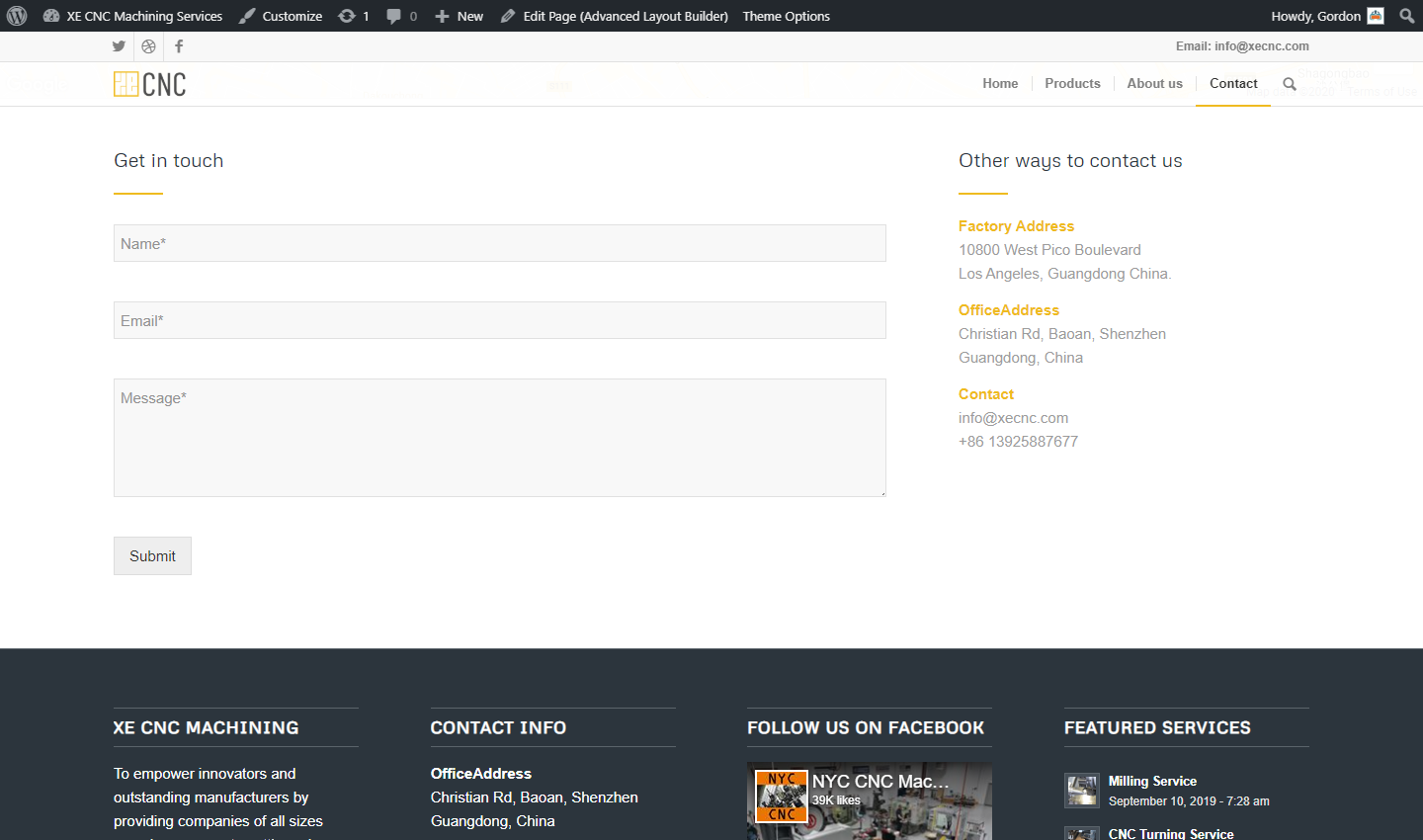
上一篇中我们讲了WordPress网站添加询盘表单并设置转化追踪,当时创建出来的表单是这样的:
输入框之间的间隔显得有些大,提交按钮也不够明显,下面我们利用CSS对这个表单进行一些修改。
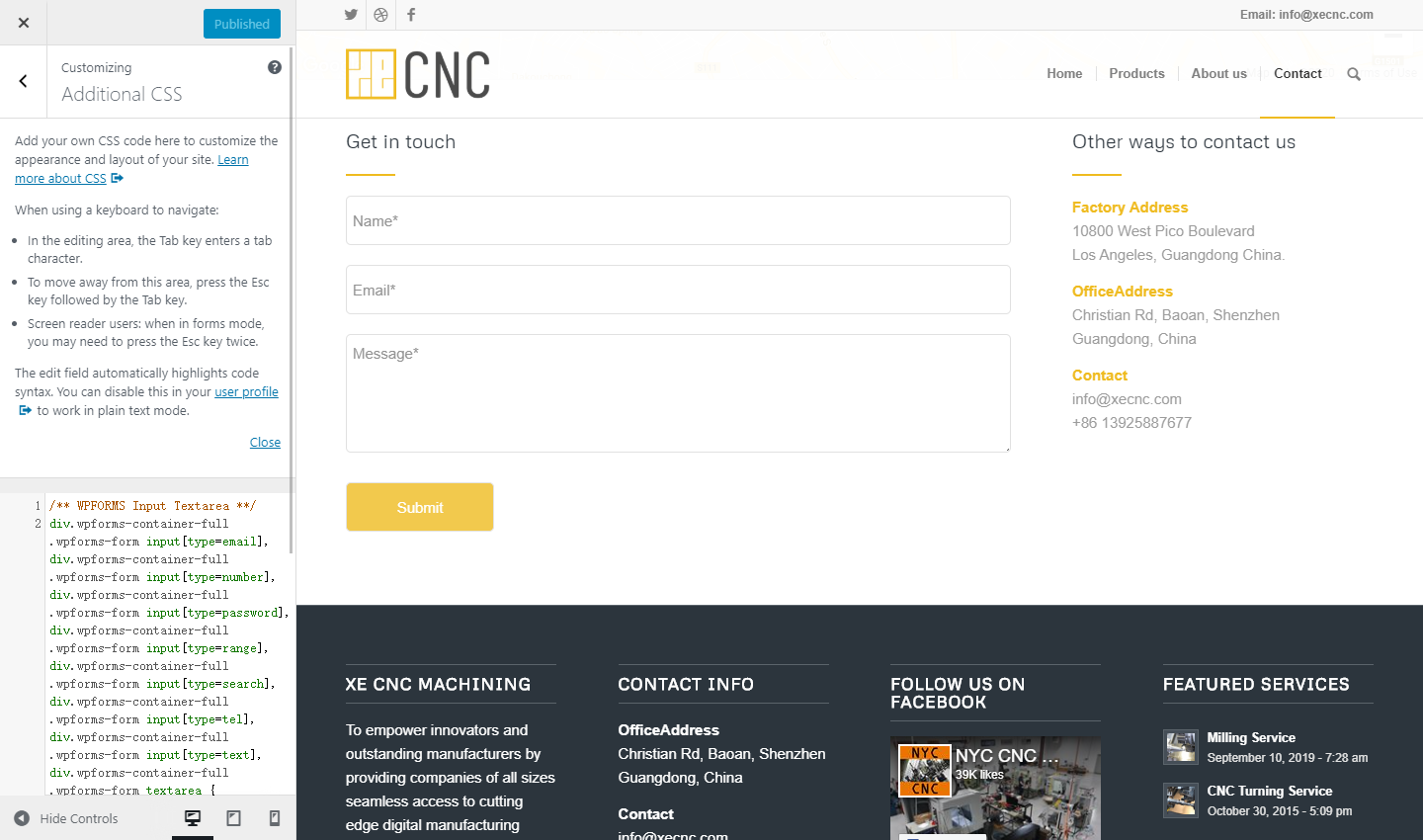
点击顶部工具栏的“customize”然后选“Additional CSS”
不会CSS没有关系,这里我写好了对应的样式并添加了中文备注,我们只需要根据需要修改对应的数值即可!
/** WPFORMS 表格样式 **/
div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form textarea {
background-color: transparent !important; /* 移除背景 */border-radius: 5px !important; /* 输入框倒角 */
height: 50px; /* 输入框高度 */
}div.wpforms-container-full .wpforms-form .wpforms-field {
padding: 0px 0;
clear: both; /* 移除填充 */
}.wpforms-form input, .wpforms-form textarea{
background-color: #0000 !important; /* 输入框背景颜色 */
}div.wpforms-container-full .wpforms-form button[type=submit]
{
background-color: #efbb20;
opacity: 0.8;/* 按钮颜色 */border-radius: 5px; /* 按钮倒角 */
color: white; /* 按钮文字颜色 */
width: 150px; /* 按钮宽度 */
height: 50px; /* 按钮高度 */
}div.wpforms-container-full .wpforms-form input[type=”submit”]:hover, div.wpforms-container-full
.wpforms-form input[type=”submit”]:active, div.wpforms-container-full .wpforms-form button[type=”submit”]:hover, div.wpforms-container-full .wpforms-form button
[type=”submit”]:active, div.wpforms-container-full .wpforms-form .wpforms-page-button:hover, div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #edae00; /* 按钮Hover颜色 */
border: 1px solid #ccc; /* 按钮边框 */
}
下面是修改好后的样子:
调整了输入框和按钮的大小,移除了多余的空隙,添加了圆角让表格圆润一些,并根据主题颜色修改了按钮的颜色。
OK,到这里我们的表格就真正制作完成了。